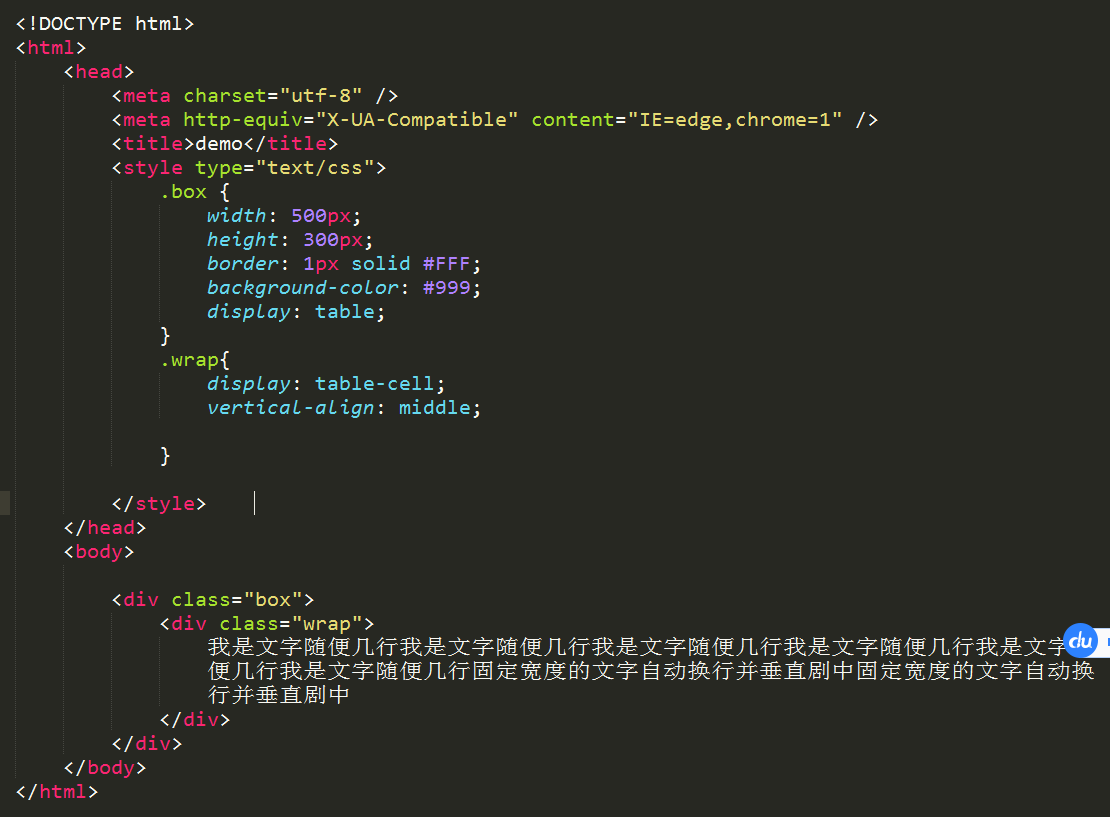
display:table 元素会作为块级表格来显示(类似table);表格前后带有换行符;
display:table-cell 元素会作为表格单元格来显示(类似<td> 和 <th>)
Document 投资发展有限公司
display:table一般是使用在父元素上,display:table-cell 是使用在子元素上。


demo 我是文字随便几行我是文字随便几行我是文字随便几行我是文字随便几行我是文字随便几行我是文字随便几行固定宽度的文字自动换行并垂直剧中固定宽度的文字自动换行并垂直剧中